Gestalt psychology, introduced in the early 20th century, emphasizes that “the whole is more than the sum of its parts.”
These principles have influenced many fields, including modern web design, where they help create intuitive and user-friendly interfaces.
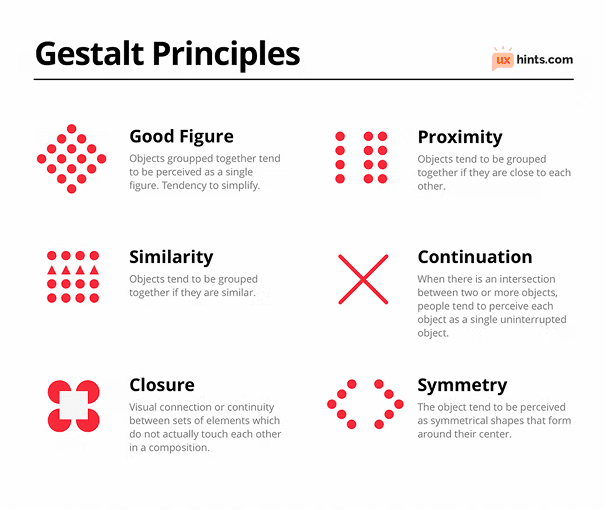
This article explores all the principles of Gestalt, such as similarity, closure, proximity, and continuity, and their role in shaping effective web design and enhancing user experience.
What Are Gestalt Principles
Gestalt principles are a cornerstone of modern design, offering a framework for understanding how people perceive and interact with visual elements.

These principles help designers create cohesive and intuitive user experiences by leveraging the natural tendencies of the human brain to organize and interpret visual information.
By applying Gestalt principles, designers can craft interfaces that are not only aesthetically pleasing but also highly functional and user-friendly.
Definition and History of Gestalt Principles
Gestalt principles are a set of rules that describe how the human brain organizes and perceives visual information...
Core Gestalt Principles in Web Design and Visual Perception
Proximity
Grouping like elements together aids the user in understanding relationships and helps users to form meaningful patterns.
"Scroll Padding (if there's a fixed header): If you're using a fixed header (e.g., a sticky navigation bar), you might need to adjust the scroll position so that the element isn't hidden under the header. You can achieve this by adding padding to the scroll target position.==========Left==========
Ensure Smooth Scrolling: The current scrollIntoView method already uses behavior: "smooth". You can also adjust other properties such as block and inline to customize the scrolling behavior further.==========Left==========

Add Active Classes to the Table of Contents: You can add an active class to the current heading in the table of contents based on the section the user is currently viewing. This would highlight the relevant section in the ToC as they scroll down.



